On previous post, we did an exploration of tests in Postman environment to a public Rest API. Now it’s time for the famous middleware GraphQL. For those that are not familiar, in GraphQL we have 1 endpoint and we write queries to get the data that we want. Since https://gorest.co.in/ has such an public API that support GraphQL, we will do the exact same CRUD operations with the Rest API tests to find the differences.
Get a token
Since we are using the same public API, if you don’t have already a token from the previous post, you need to create a token for the Authorization.
Set the token as an environment variable
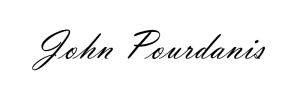
You need to set the token on Environments tab for reusability. If you already did that with the Rest API tests of previous post, you don’t have to do something. If token is already placed, you just need to add it to Authorization tab of the request.

Write your first test
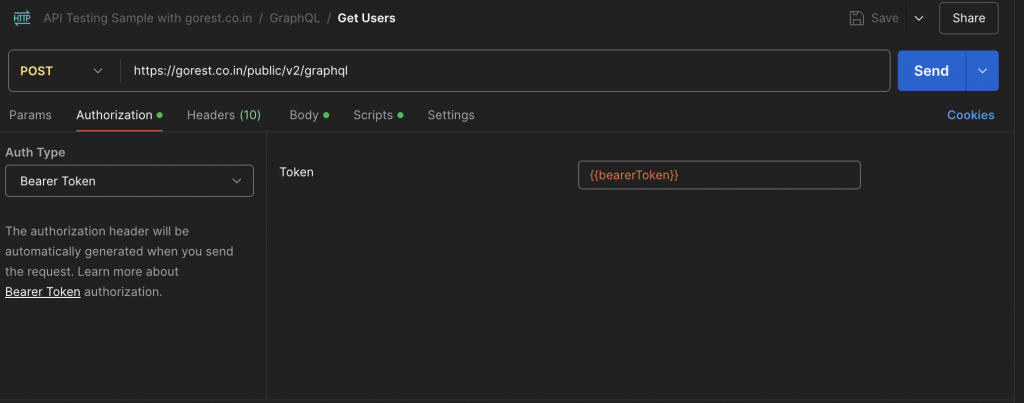
On GraphQL is a little bit tricky with response statuses and its not straight forward what is happening so we need to do an assertion of response status AND response body properties. On our first test we have Get Users query:

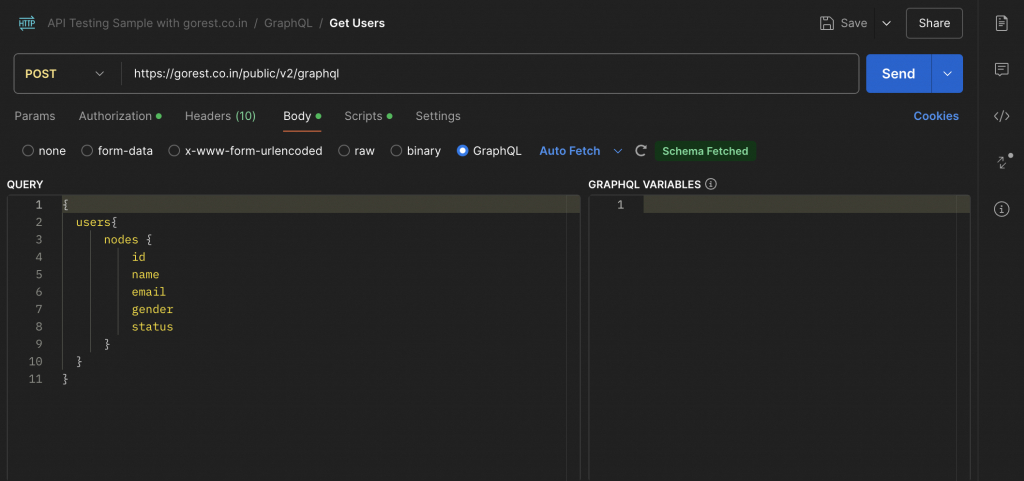
After sending this request and we will get a response, we will see that we will get an array of nodes. Those nodes are all the users and are exactly the same with the Get Users Rest API endpoint. Now its time for the test:

Let’s create a user with random email
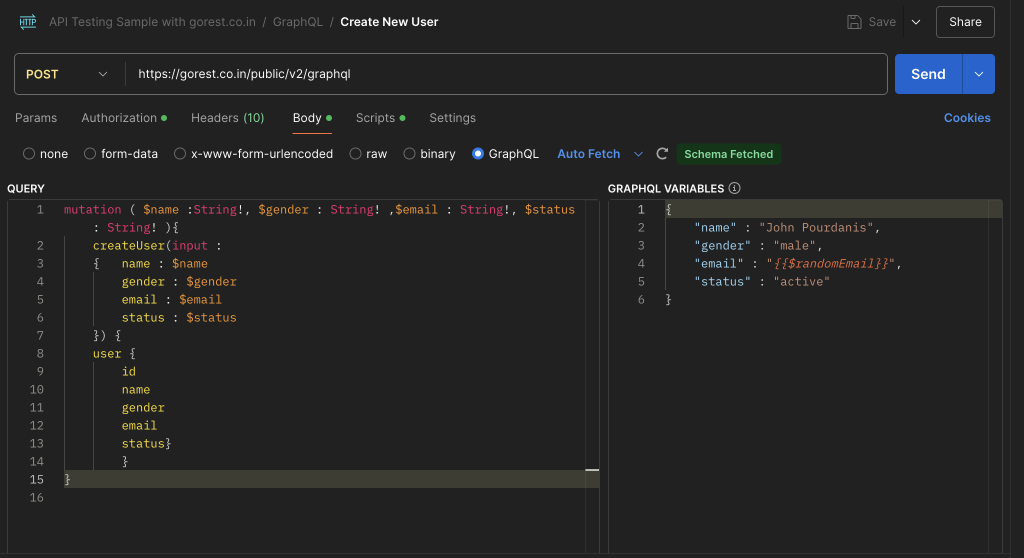
Now it’s time for a mutation. If you want to create, update or delete something you need do a mutation in GraphQL. To this mutation you need to pass the parameters with the type and then write the GraphQL variables as json:

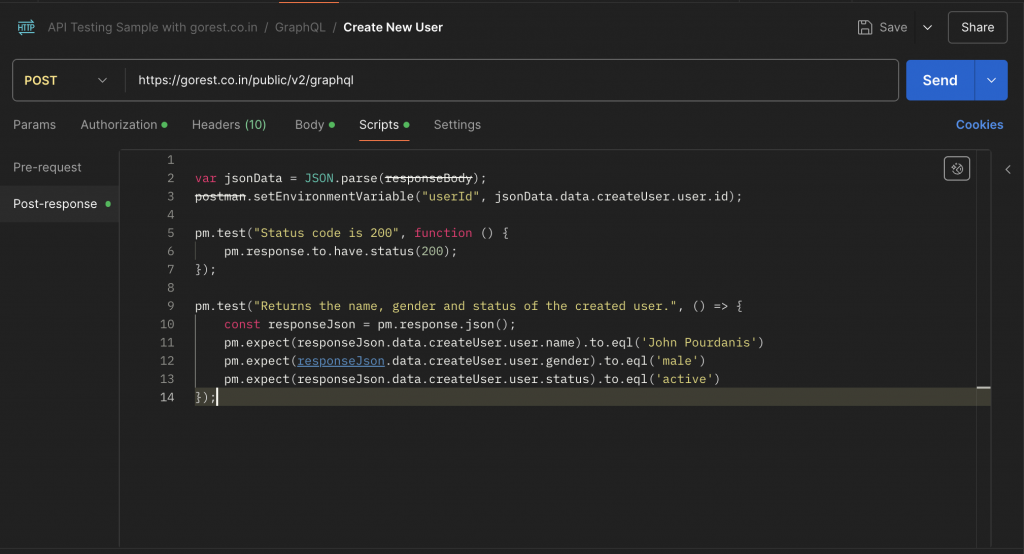
After the mutation, we write also the query again with the properties that we want to get. Let’s proceed to test:

Get user details of the created user
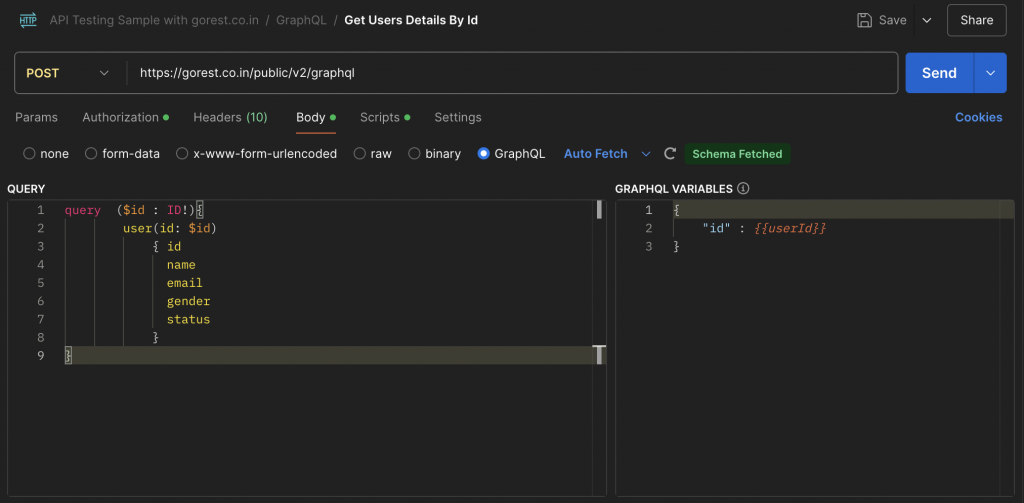
As we need to get the information of a user and pass as param the id we need to write the following query:

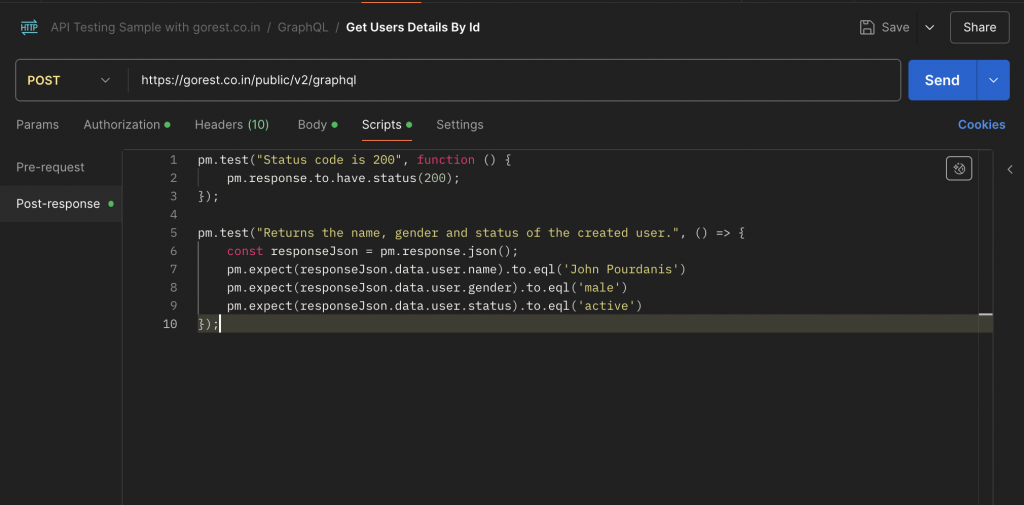
And now we car write the tests for status code and the expected response of the created user’s values:

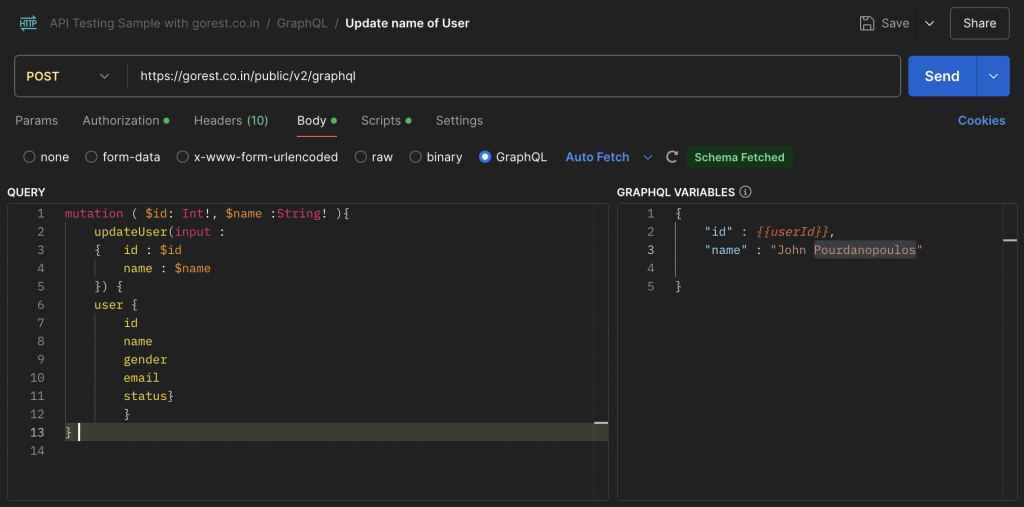
Update a property of existing user
As we want to update a property e.g the name from John Pourdanis to John Pourdanopoulos ,we need to write the following mutation:

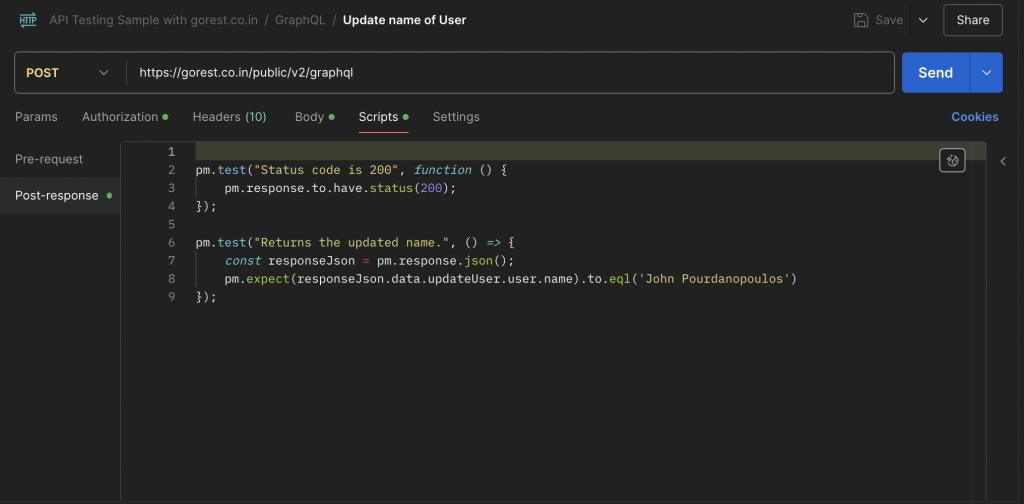
And we update a specific field of the model, we need to assert it ( except the status code 200 ) .

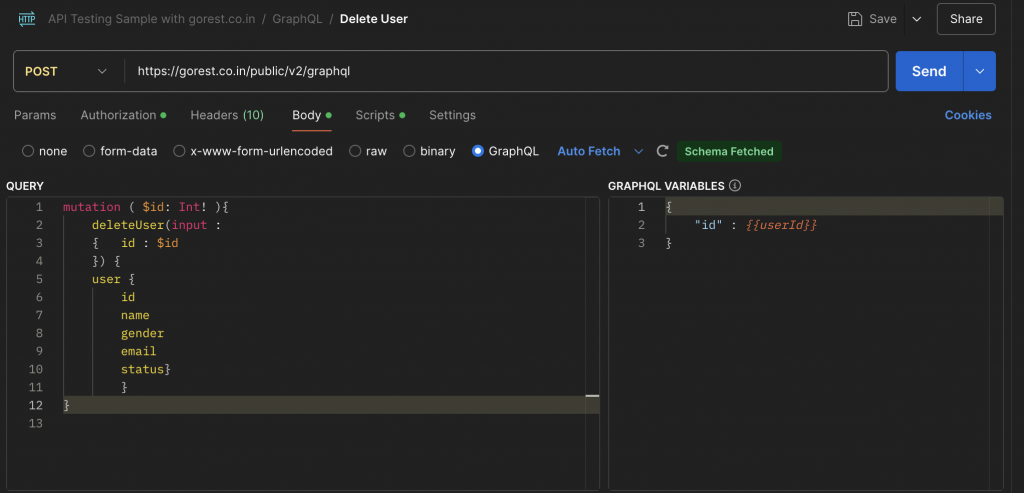
Delete the user that you created
Last but not least, we need to pass as GraphQL variable the id of the user that we want to delete and do the mutation:

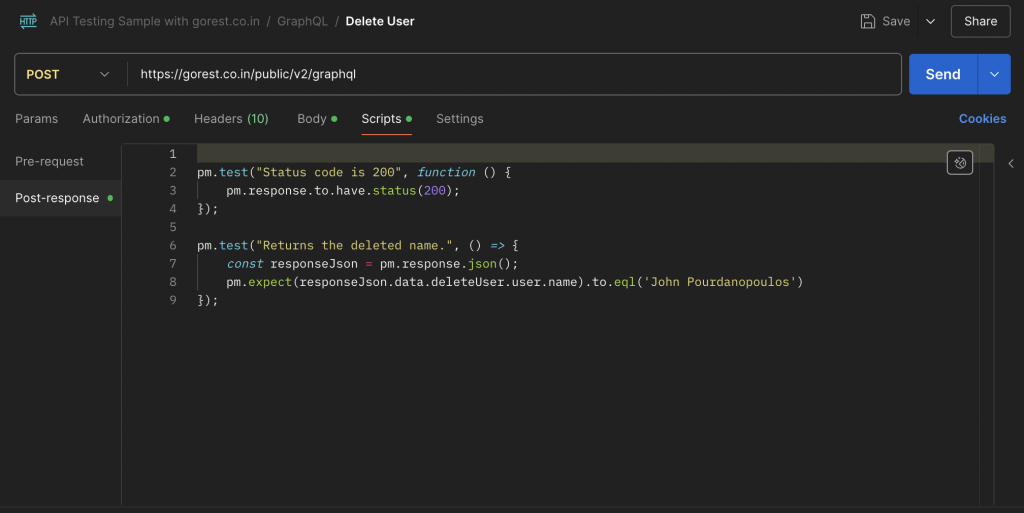
After running the test once, to the next request you should get ‘Resource not found!’ error. The test should be like this:

Also note that, test execution order should be specific , first create the user, get the id, update and then delete the user. Again, this is not the best practice for your tests suites. Tests should be autonomous.
Export and run it to CI
Same as you did before, on three dots button you should see an option called export. Export the entire collection and if you open it its a huge json (Please choose collection v2.1). Save it as gorest-graphql.json and push it on empty Github repo. Now you should write the Github action for it:
//.github/workflows/main.yml
name: Newman Run
on:
pull_request:
branches:
- master
jobs:
newman:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- uses: matt-ball/newman-action@master
with:
collection: gorest-graphql.json
envVar: '[{ "key": "bearerToken", "value": ${{ secrets.gorestBearerTokenValue }} }]'You need to set the correct value for bearer Token to Github repo secret , commit and push! If all goes well you should see a successful pipeline run.
Happy Testing!