This is the first post of exploring tools and frameworks. After almost 10 years in Software Industry, I understood how valuable is to share knowledge and maybe a tricky problem that you are facing on your daily job that may help others and save hours or days of googling, chatgpting or asking on communities.
🛑 The Problem
When you want to automate clicks and inputs things are straight forward in the test automation world.
What’s happening when you want to simulate access to camera and simulate the Web Camera recording process for your test?
It’s obvious that if you want to run a test on your local machine you can use the Web Camera of the machine BUT how this test will run on CI?
We need something that simulates the camera access and produce actual stream of video.
💡 The Solution
On chromium based browsers you can add some arguments that will do this job for you :
–use-fake-ui-for-media-stream avoids the need to grant camera/microphone permissions.
–use-fake-device-for-media-stream feeds a test pattern to getUserMedia() instead of live camera input.
You can also use another argument to feed the camera your video :
–use-file-for-fake-video-capture=path/to/video
In our case we will use the public website https://webcamtests.com/ to run it on GitHub Actions and we will get as artifacts the video and the screenshot of the test.
So you need to add those params on launchOptions of Chromium based browsers and just write your tests.
//cypress.config.js
setupNodeEvents(on, config) {
on(
"before:browser:launch",
(
browser = {
name: "",
family: "chromium",
channel: "",
displayName: "",
version: "",
majorVersion: "",
path: "",
isHeaded: false,
isHeadless: false,
},
launchOptions
) => {
if (browser.family === "chromium" && browser.name !== "electron") {
launchOptions.args.push("--use-fake-ui-for-media-stream");
launchOptions.args.push("--use-fake-device-for-media-stream");
}
return launchOptions;
}
);
},//webcam.cy.js
describe("A sample to test a webcamera on ci", () => {
it("should take screenshot of web recording", () => {
cy.visit("https://webcamtests.com/");
//wait to detect the camera
cy.wait(2000);
cy.get("#webcam-launcher").click();
cy.get("#webcam-prop_media_name")
.invoke("text")
.should("be.eq", "fake_device_0");
cy.wait(2000);
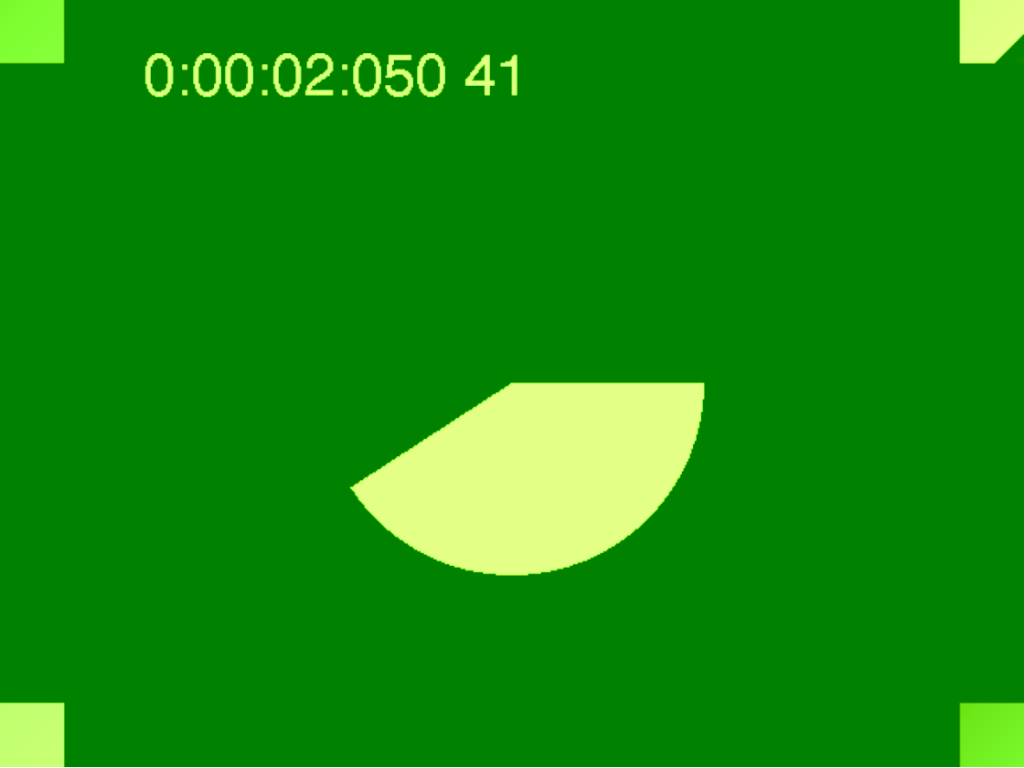
cy.get("#webcam-stream").screenshot();
});
});✅ The Result

Check the solution on my GitHub Repo : https://github.com/jpourdanis/webcam-testing
Any suggestions and improvements are always welcome.
Happy Testing