When you start even as a developer to check your API, an easy and very popular way to check the response of your localhost build is Postman.
To the following post we will see how to write tests in Postman environment and run them to CI. We will use some javascript and a public API testing environment called https://gorest.co.in/ . We will do basic CRUD operation but to the same user to avoid spamming the database and do not leave garbage back.
Get a token
To most APIs you need a token to access them and I chose gorest.co.in to make it as realistic as we can. Here we have a Bearer Token that you generate when login with your Github,Microsoft or Google account.
Set the token as an environment variable
After getting the token from the account page, you should place it as an environment variable for reusability.
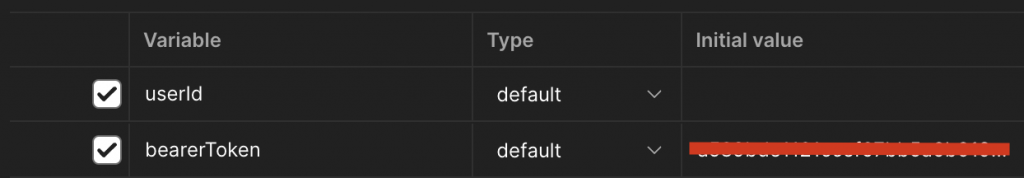
Go to Environments -> New -> Set a name to environment -> Variable -> Type ‘bearerToken’ and to Initial value paste the token that you got.
Write your first test
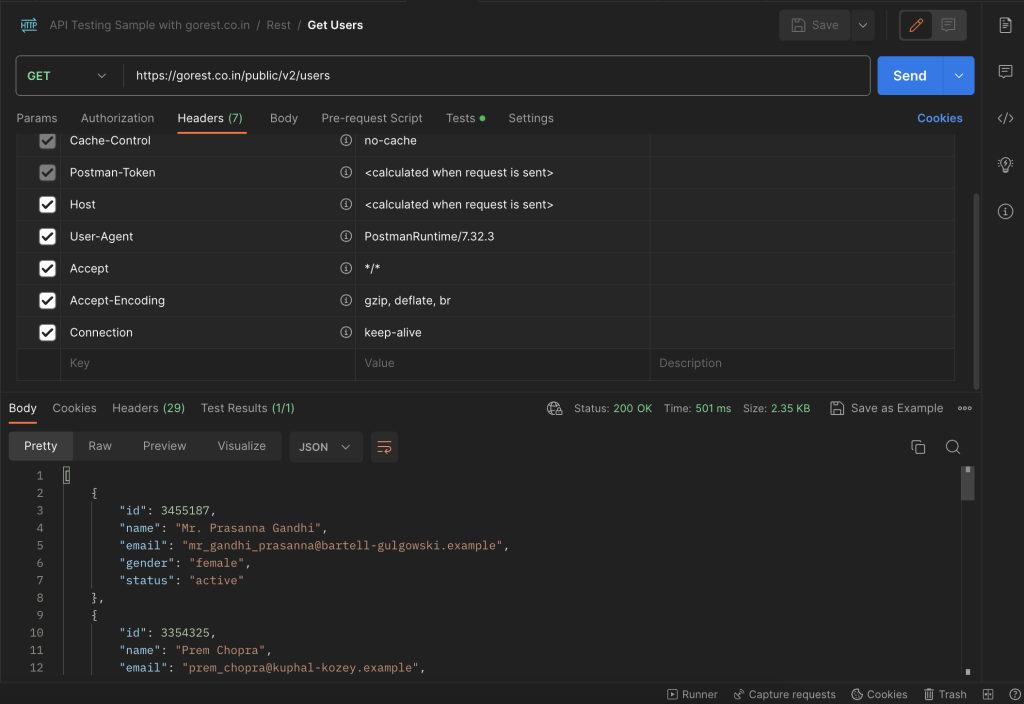
You can start by Get All Users request that has public access without token.
Go to Collections -> New -> Type the name of the collection e.g API Testing Samples with gorest.co.in -> New -> Select HTTP like the following:

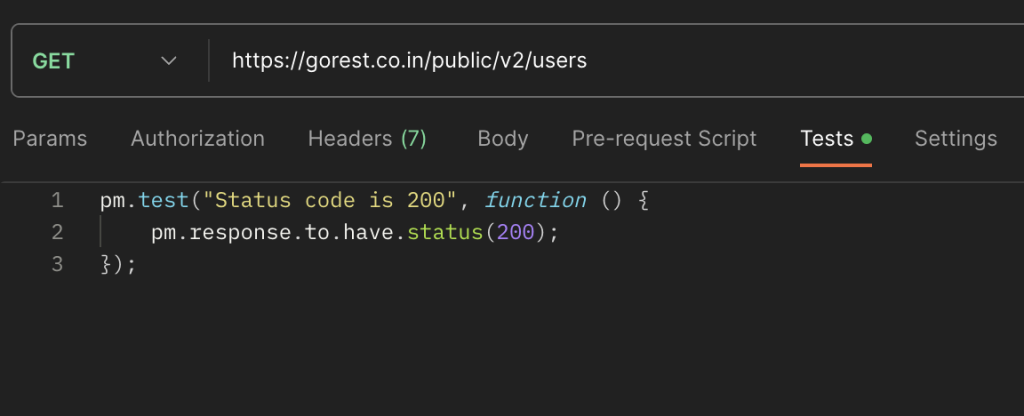
Then go to Tests tab and have some predefined like the following:

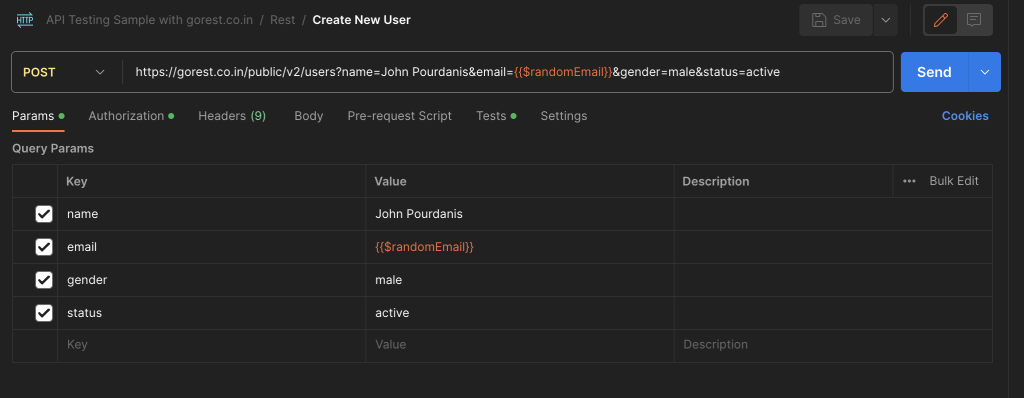
Let’s create a user with random email
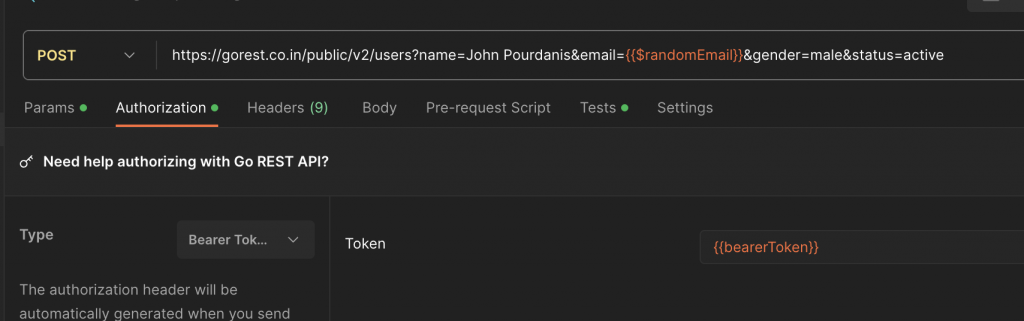
Now we want to test if the Create User Rest endpoint works as expected. Now we will use our Bearer Token and we need to pass some request param to make a POST request. Go to params (Query params) tab and add those key value pairs:

Then go to Authorization tab and use the bearerToken you set to Environment you created before.

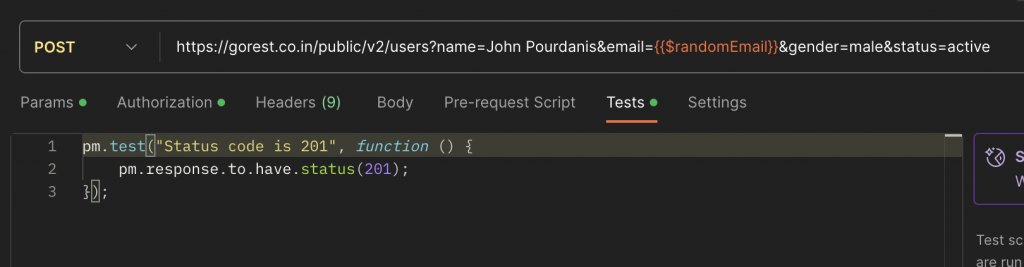
Now it’s time for our 2nd simple test that we want to assert that we get 201 status code from this request.

Get user details of the created user
Now we want to test the Get User Details by Id Rest endpoint. We need somehow to save the user id that we created before so we can get its details. This needs to happen by parsing the response of the Create New User request and get the ‘userId’ value. Then we need to save this value somewhere to reuse to as a variable to GetUserDetails request. First we need to create the environment variable.
Go to Environments -> Variable -> Type ‘userId’ and don’t type anything to Initial Value

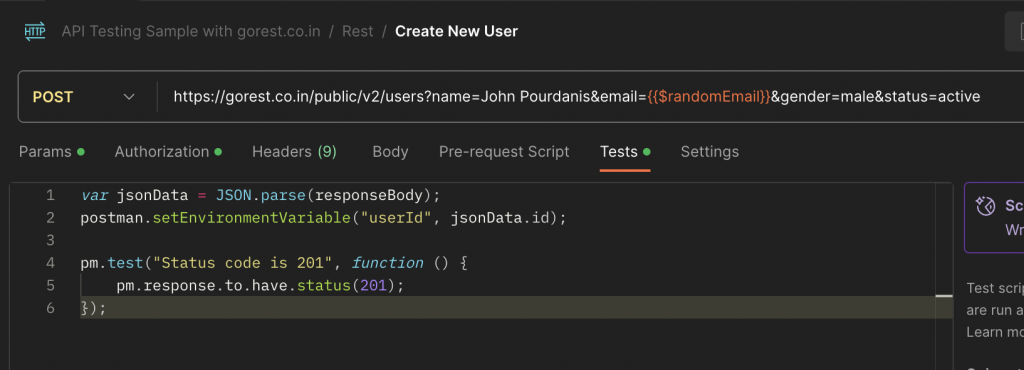
Now go back to Create New User test and add this code that is parsing the response and save the id to the environment variable:

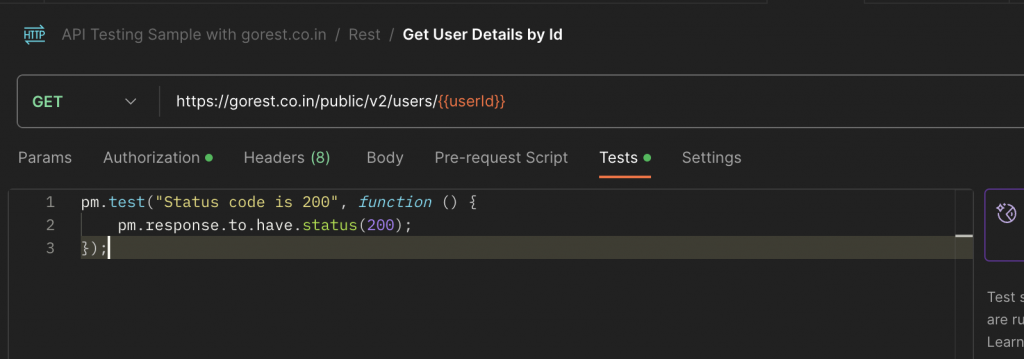
Now you can use GetUserDetailsById endpoint with the environment variable that you extract already from previous test and assert the status of it

Update a property of existing user
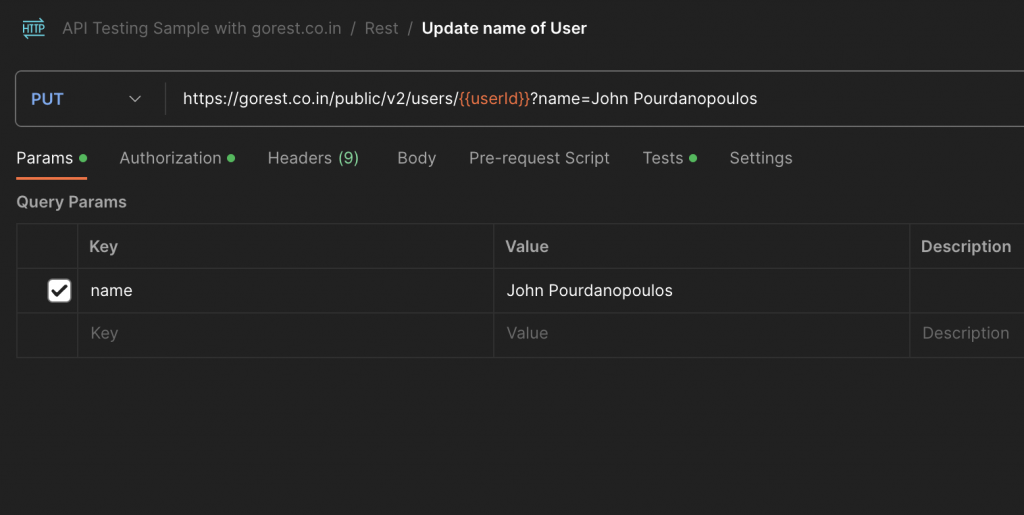
With the same way as now you have the user id, you can do a PUT request and update the name of the existing user:

Delete the user that you created
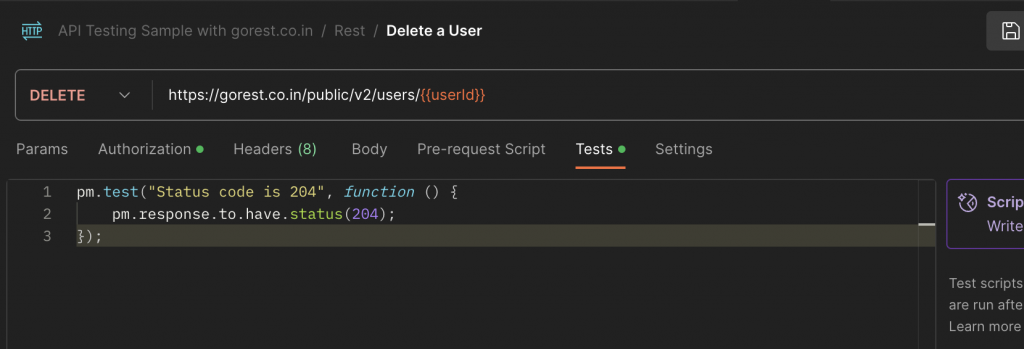
If the we care about stale data on our test database, we need to cleanup them. On our case we create a new user, get his/her details, update a property of the user and we delete him/her. As we have the user id, we can write a test like the following:

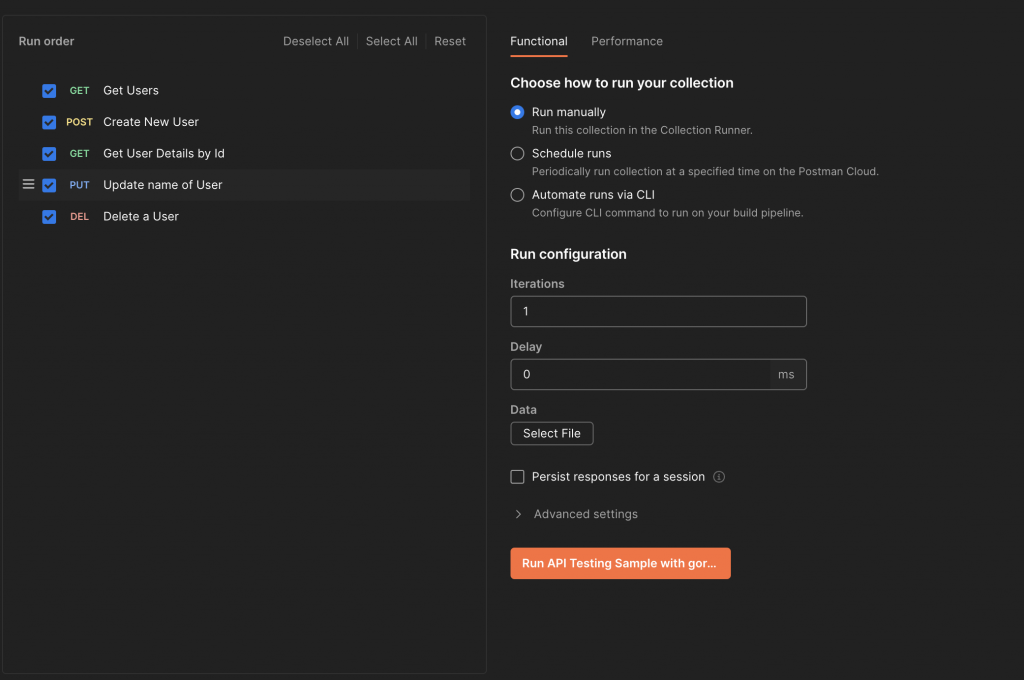
After finishing all of those basic operations, its time to run them first on Postman environment and then on our CI. Next to the folder of your requests, we have the 3 dots button. When you click on this, you will see the option Run folder

Export and run it on CI
Same as you did before, on three dots button you should see an option called export. Export the entire collection and if you open it its a huge json (Please choose collection v2.1). Save it as gorest.json and init it on empty Github repo. Now we are ready to run it on the CI with a library called newman . Create a simple node js app to run the following script :
$ npm init && npm i newmanThen to your script section of package.json file you need to add this command:
//package.json
"scripts": {
"start": "node index.js",
"postman:tests": "npx newman run gorest.json --env-var \"bearerToken=<your-token-here>\""
}First try to run it locally with the following command:
$ npm run postman:testsIf you pasted the correct token you should see all the tests passed to the console of the script ran. Now its time for the GitHub action:
//.github/workflows/main.yml
name: Newman Run
on:
pull_request:
branches:
- master
jobs:
newman:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- uses: matt-ball/newman-action@master
with:
collection: gorest.json
envVar: '[{ "key": "bearerToken", "value": ${{ secrets.gorestBearerTokenValue }} }]'Commit and push and wait the Github Action to run. Note that you need to set the bearer Token to the secrets of GitHub repo or you will get unauthorized errors.
NOTE that you can write more complex tests that assert properties of the response or whatever you need. Its up to you to evolve it and make it work for you.
Happy Testing